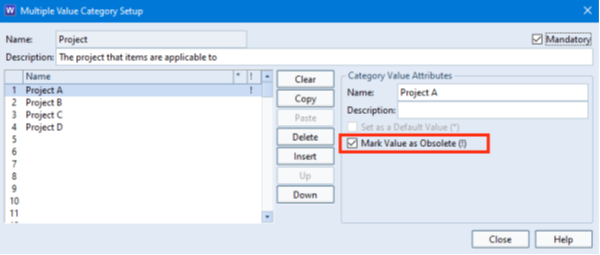
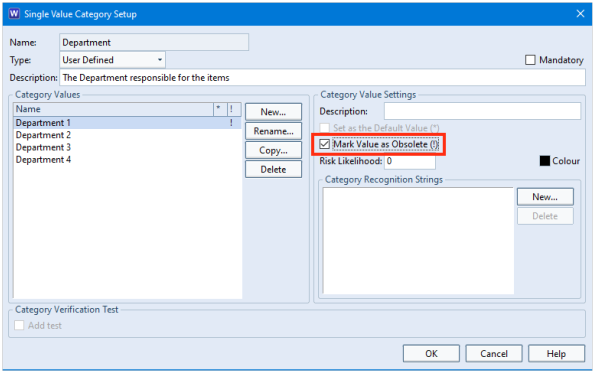
When setting up a single value pick list or multiple category, you can define any number of possible values. These can be chosen by a user as the value of the category in an item.
However, over time, category values may no longer be relevant.
Removing the values from the project schema would be the wrong course of action as values could still exist in items (possibly in old baselines) that would raise errors in item integrity checks and could cause problems when data is imported. For example, data that used to be valid can no longer be imported unless extra import options are selected to ignore the validation of data.
Set Category Values as Obsolete
Instead of deleting those values from the project schema, you can set category values as obsolete so that the value can no longer be entered by users but the historical values remain valid.
In this example, Project A might have been completed so is no longer valid to set for future items. Also, Department 1 might not be responsible for any future items but they were responsible for historical ones.


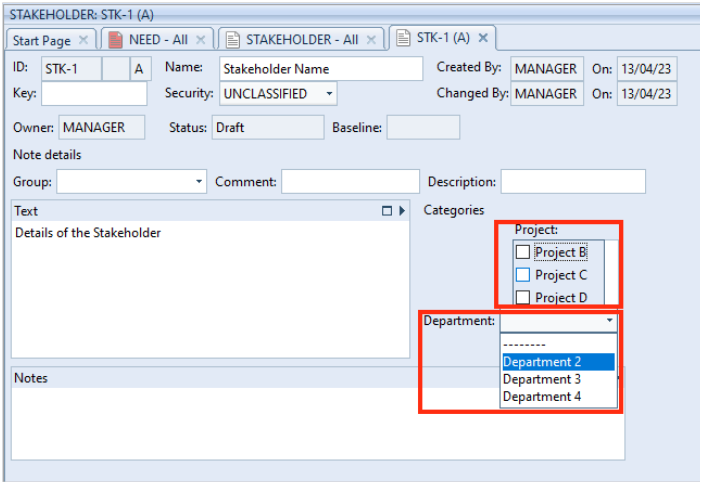
Once set, any items that had been set to the obsolete value remain valid. However, users can only enter the values that are currently valid; not the ones that are marked as obsolete.

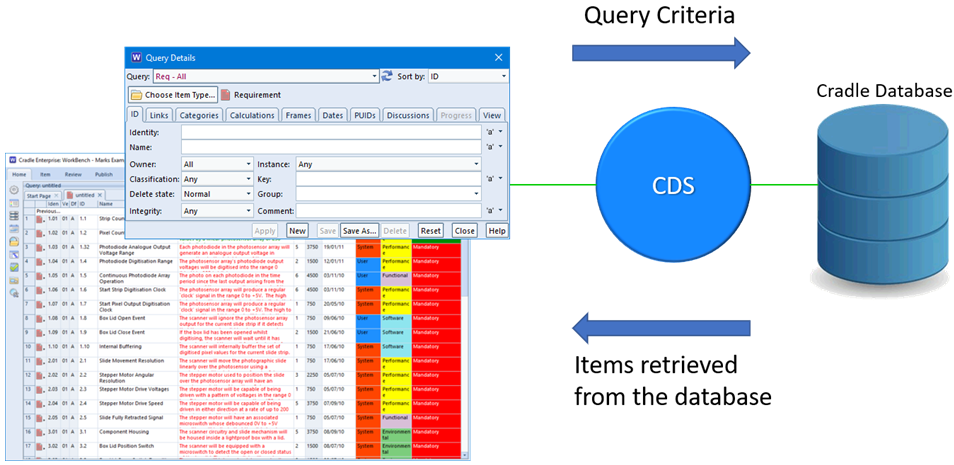
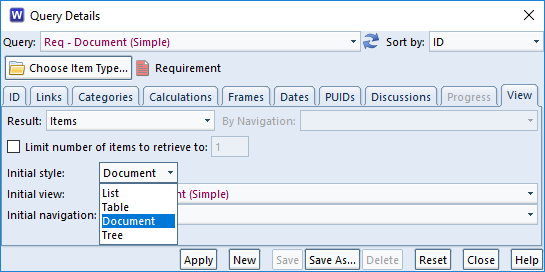
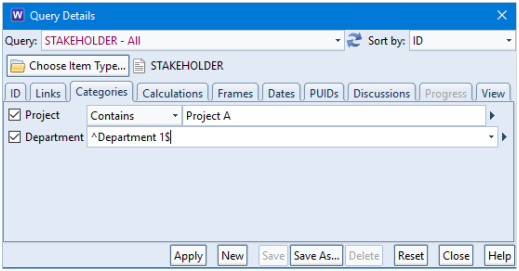
When querying the database, you can still set the query criteria to search for items that are marked as obsolete.

Any validation checks on items in the database will return without error because the value remains defined in the schema.