Context Diagram – the world around our project
A context diagram aids visualisation of where a project sits in relation to its external interactions. We don’t want to model those external systems, but we do want to know how they interact with our system.
Automatic wipers for a car don’t need to know how the weather works, but they do need to sense the presence of water on the windscreen. The context would, therefore, include the weather as an external influence with ‘rain’ or ‘rain present’ being signalled to our system. If our company only produces the wiper element the actual car is outside our scope. However, this is where we get our power from and it’s where we will install them so the car is part of our context. The interactions with the car such as ’12v supply’ and ‘user control signal’ are likely to show a part of the holistic context.
Data Flow Diagram (DFD)
In terms of functional analysis and design the DFD shows the external elements with which our main system interacts on the context diagram. This usually has only one process on it, and that is our system of interest.

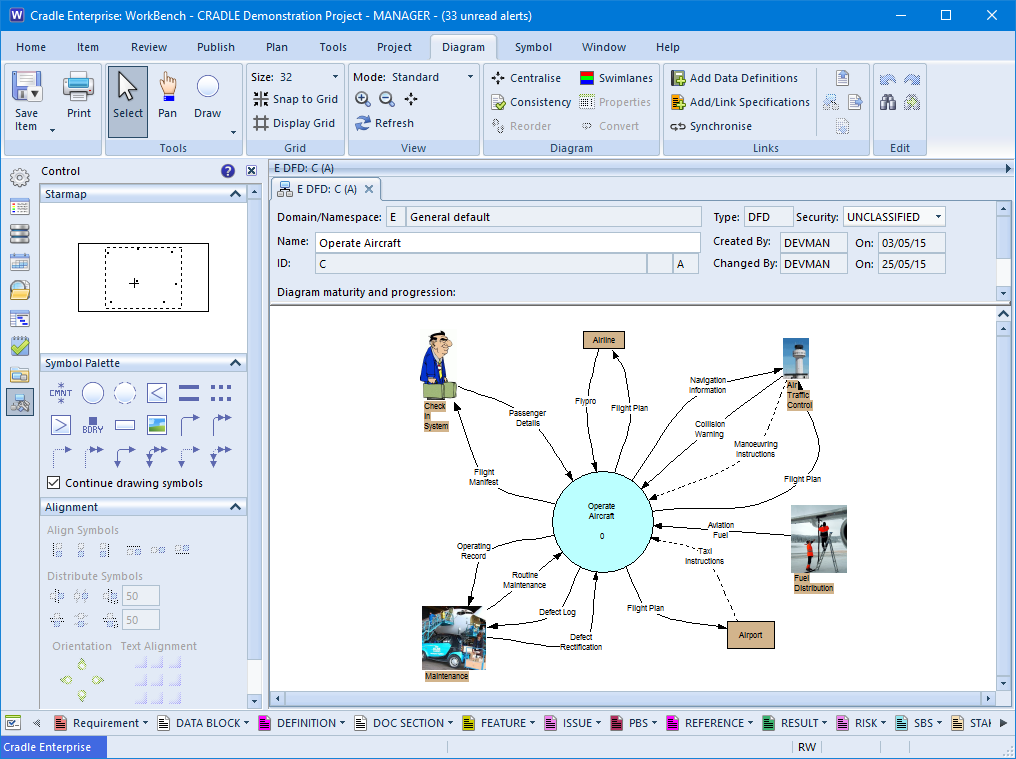
Taken from the Cradle demonstration project this diagram shows our system of interest is operating the aircraft. The externals that we interact with form the context within which the project operates. This includes the booking system, the fuel suppliers, the control tower and so on.
When the design and analysis are broken down at lower levels, the passenger details or navigation information will have to be handled by parts of the target system. If there is anything that does not balance at the lower levels, then a function must be missing. It implies that we have an input stimulus or an expected output and have nothing to handle or provide it.
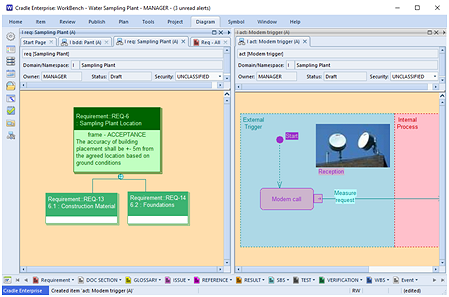
Block Definition Diagram (bdd)
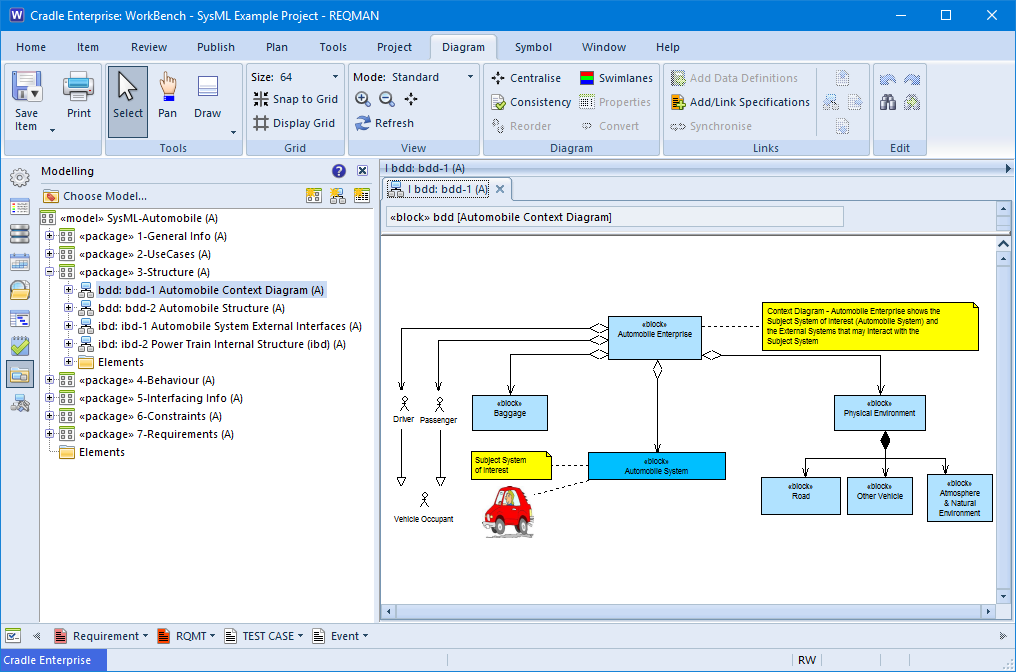
Context diagram notations are not restricted to Yourdon, a SysML bdd is also used to describe the context. Information gathered from the use cases and operational scenarios can be used to build a holistic view.

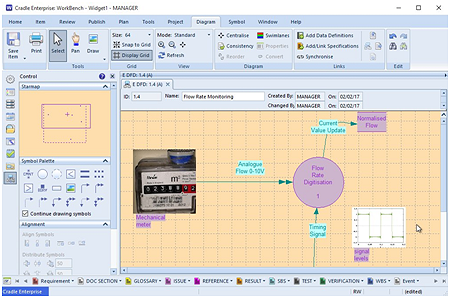
Visual
Whilst not necessary, adding images to your context can aid communication to your stakeholders and customers. They don’t really have to understand the notation to visualise the ‘Passenger’ as a person interacting with the flight. In Cradle, images can be added to the diagram as standalone images, or can actually replace the symbol on the diagram. (The image in the latter will follow all the rules and have the underlying specification of the real diagram element).