A Picture…
A proverb, a newspaper editor’s comment on journalism, a printer’s marketing spiel, the origin as discussed in Wikipedia and throughout the web is a little muddied. However, we think you’ll agree that a picture can convey very quickly what you would need many paragraphs to say.
There are many uses of images and pictures in capture, design and development. From the customer’s point of view this may be the easiest way to communicate what they want, even if they don’t know the language of the supplier. The designer drawing a picture of how the system operates is creating a model that communicates more than the specifications of each part. Images of anything from an oscilloscope trace to a microscope slide may be used as evidence of meeting a requirement. Photos of the final implementation can be a fabulous selling point.
Pictures in Cradle

Each of these elements can be captured in Cradle throughout the lifecycle of a product.
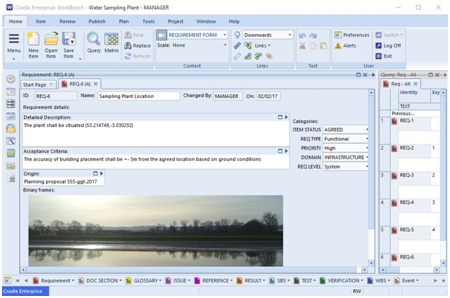
Here a requirement, capturing a photo of the location for the installation, provides the user with the textual description (Latitude and Longitude) and a clear visualisation of the site.
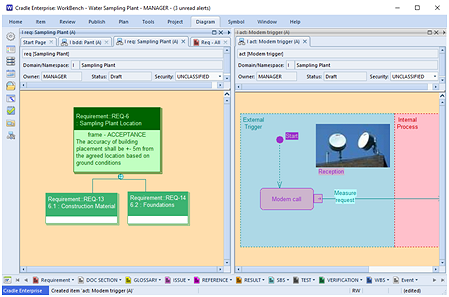
The model itself, and pictorial annotations within, can illustrate the design. The design model itself is supported through numerous notations including (to name but a few):
- Holistically viewed with SysML (Systems Modelling Language) notations.

SysML Disgrams - Behaviourally described along a timeline with eFFBD (Extended Functional Flow Block Diagram)
- Described in OO (Object-Oriented) methods with Use Case Diagrams describing how the system sits in its environment with CPDs (Component Diagrams) describing the parts
- Functionally modelled through Yourdon DFDs (Data Flow Diagrams) and STDs (State Transition Diagrams) etc.

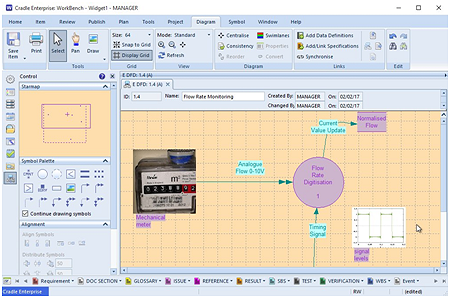
Pictures inserted in a Data Flow Diagram
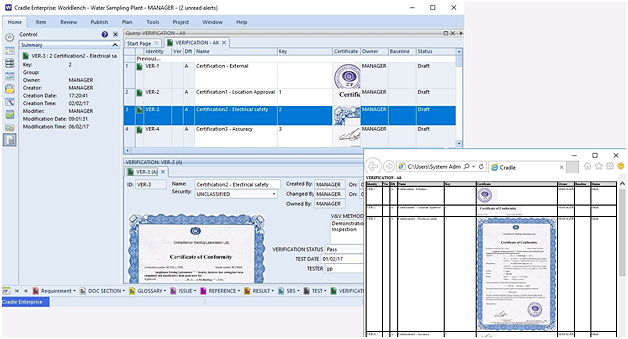
A copy of a test certificate can be stored in a compliance item type, linked back through the design to the requirement. These could then be printed as an HTML report or more formally as figures within a Document Publisher output.

From concept to creation, you, Cradle and 3SL!