All Change – Tell me now!
Keep abreast of what changes are going on in a project by setting alerts. These can reflect system level changes such as a schema change, or can be set for individual items.
Recipients
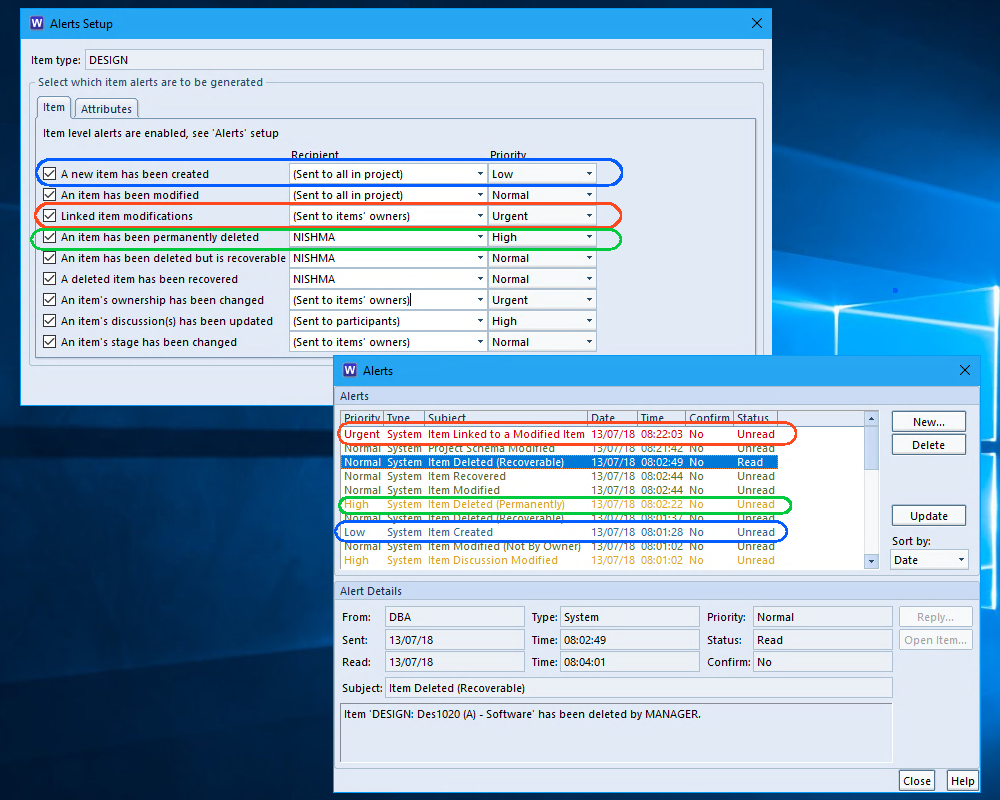
You can control who gets the alert by selecting the recipient to be:
- The default distribution
- A particular user or
- User list
Additionally item level alerts can be controlled by setting a category value containing the user name of the recipient, (We advise this category is set to ‘mandatory’ to ensure users fill it in, as the fallback will be to all in the project).
Direct
You can eve enter an alert directly from the using the “New…” button if you need to communicate to other users.

Priority Settings
You can choose the priority setting for alerts in the Project schema. They can be set as Urgent, High, Normal or Low

When the alerts are shown in the user’s Alerts dialog, they are coloured appropriately, until they have been read and then they are marked in black. An additional “Sort by” allow the user to order by Priority, Type, Date or Status making it easier to keep up to date with what’ and when things are changing in a project.